【VS Code】Dev ContainersでQuarkus開発環境を構築
Contents
はじめに
JavaのクラウドネイティブフレームワークであるQuarkusを触ってみました。開発環境をVS CodeのDev Containersで構築したので手順を残しておきます。Dev Containersを使用することで、ローカル環境に影響を与えることなくコンテナ上で開発が進められます。
参考: https://code.visualstudio.com/docs/devcontainers/containers
前提条件
検証を行った環境は以下の通りです。
- ホストマシン
- macOS Monterey (12.5.1)
- Docker Desktop 4.12.0
- コンテナ
- OpenJDK 17.0.4.1
- Quarkus 2.14
プロジェクトディレクトリ生成
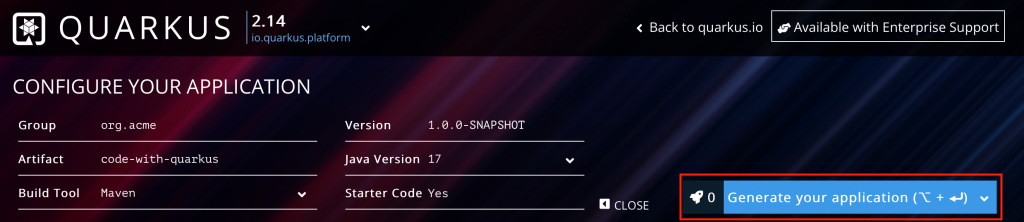
Quarkusの公式サイトから、プロジェクトディレクトリを生成、取得します。
「Generate your application」ボタンをクリックします。GroupとArtifactは任意の名前を付けることが可能です。

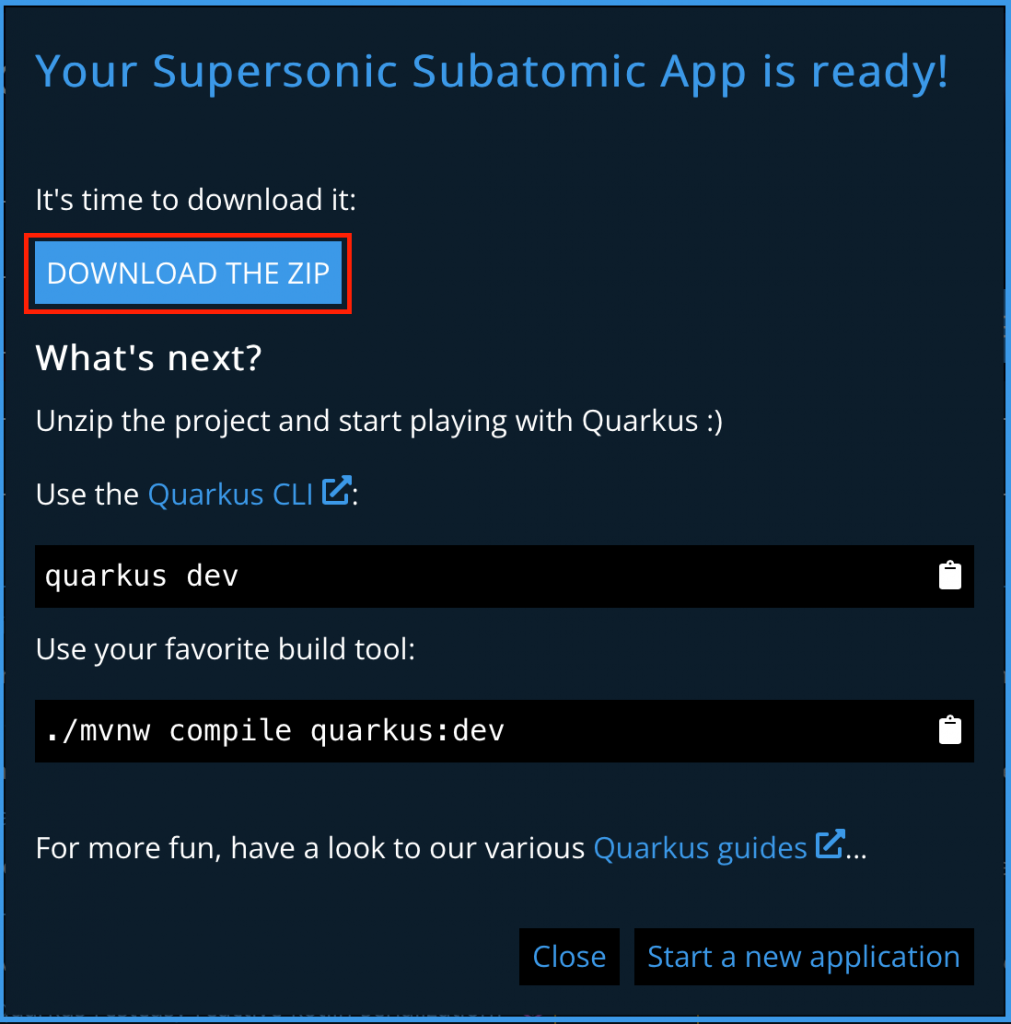
「DOWNLOAD THE ZIP」ボタンをクリックします。

zipファイルがダウンロードされます。解凍してできたプロジェクトフォルダを任意の場所に配置します。
Dev Container起動
Dev Container(開発環境コンテナ)を起動するための設定を行います。
ここから先はVS Code上で作業します。VS Codeを起動して前述のプロジェクトディレクトリを開きます。
Dev Containers拡張のインストール
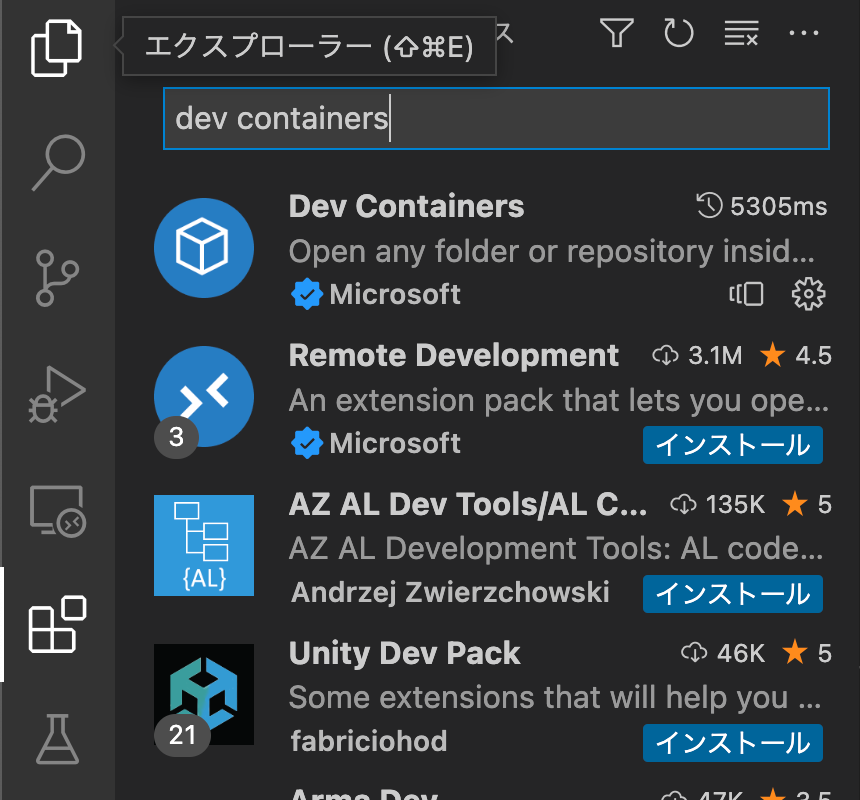
まだDev Containers拡張をインストールしていない場合は、拡張機能のメニューからDev Containersを検索しインストールします。

Dev Containers設定ファイル作成
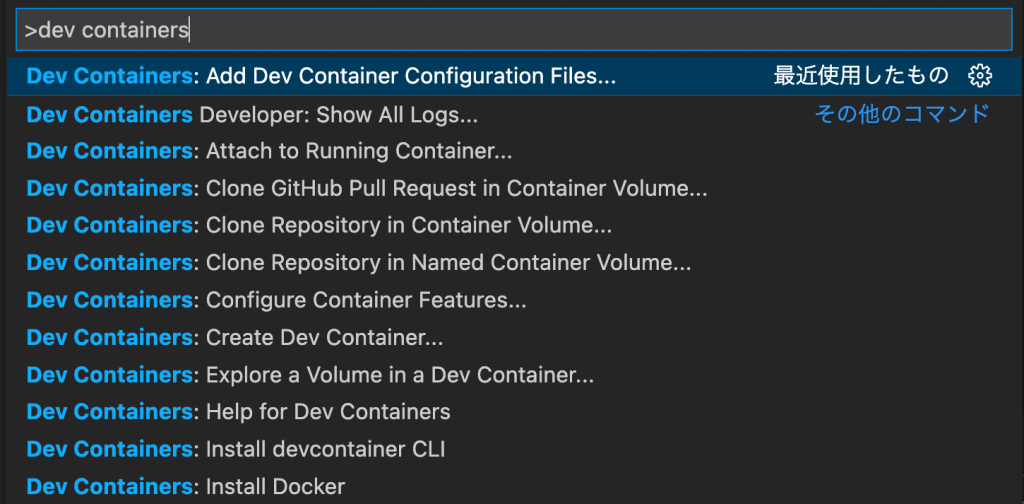
コマンドパレットを開きdev containersと入力します。候補に出てくるDev Containers: Add Dev Containers Configuration Files...を選択します。

幾つか質問を尋ねられるので以下の順に選択します。
今回の動作確認ではデータベースは使用しませんが、今後を考えてコンテナ設定定義はJava & PostgreSQLを選択しています。こちらも今回は使用しませんが、開発環境内でネイティブイメージのビルドを行う際はビルド用のコンテナを実行します。そのため追加機能としてDocker (Docker-in-Docker)を選択しています。コンテナ内で入れ子のコンテナを起動できます。
- Select a container configuration definition
- Java & PostgreSQL
- Java version
- 17-bullseye
- Node.js version
- none
- Select the options for the ‘Java’ devcontainer
- チェック無し
- Select additional features to install
- Docker (Docker-in-Docker)
- Git (from source)
全ての質問に答えると、プロジェクトディレクトリ直下にDev Containersの設定ディレクトリとファイルが作成されます。
.devcontainer
├── Dockerfile
├── devcontainer.json
└── docker-compose.yml
devcontainer.json
Quarkusの開発を効率的に行うために、Dev Containerにインストールする拡張機能を追加します。devcontainer.jsonを開きます。
"extensions"には、Dev Container内のVS Code Serverにインストールする拡張機能を指定します。"vscjava.vscode-java-pack"の行末にカンマを付け、下行に"redhat.vscode-quarkus"を挿入します。
"extensions": [
"vscjava.vscode-java-pack",
"redhat.vscode-quarkus"
]
docker-compose.yml
今回はビルドツールにMavenを使用します。コンテナ起動時にMavenリポジトリのローカルキャッシュ作成処理が実行され時間を要します。コンテナを停止するたびにローカルキャッシュが削除されないように、データを保持しておくためのボリュームを作成し、Dev Containerにマウントします。docker-compose.ymlを開きます。
volumesにmaven-repository:を追記します。
volumes:
postgres-data:
maven-repository:
appサービスのvolumesに- maven-repository:/home/vscode/.m2/repositoryを追記します。
services:
app:
(略)
volumes:
- ../..:/workspaces:cached
- maven-repository:/home/vscode/.m2/repository
コンテナ実行
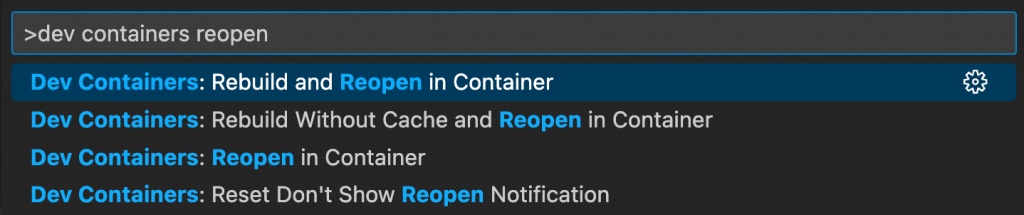
コマンドパレットを開きdev containers reopenと入力します。候補に出てくるDev Containers: Reopen in Containerを選択します。

ウィンドウ左下に以下の表示が出ている間は開発環境が起動中です。完了までしばらく待ちます。

開発環境が起動すると以下の表示になります。

アプリケーション実行
プロジェクトフォルダに同梱されているサンプルアプリケーションの動作を確認します。Quarkusを開発モードで実行します。
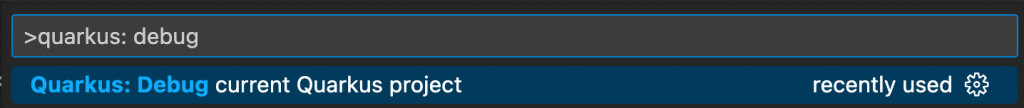
コマンドパレットを開きquarkus debugと入力します。候補に出てくるQuarkus: Debug current Quarkus projectを選択します。

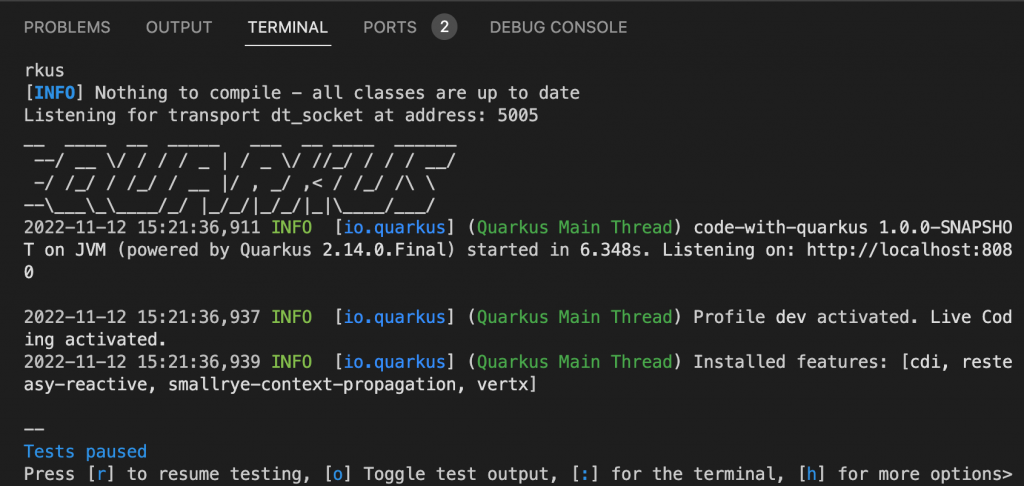
ターミナルが起動し、コンソールにQuarkusのプロンプトが表示されます。

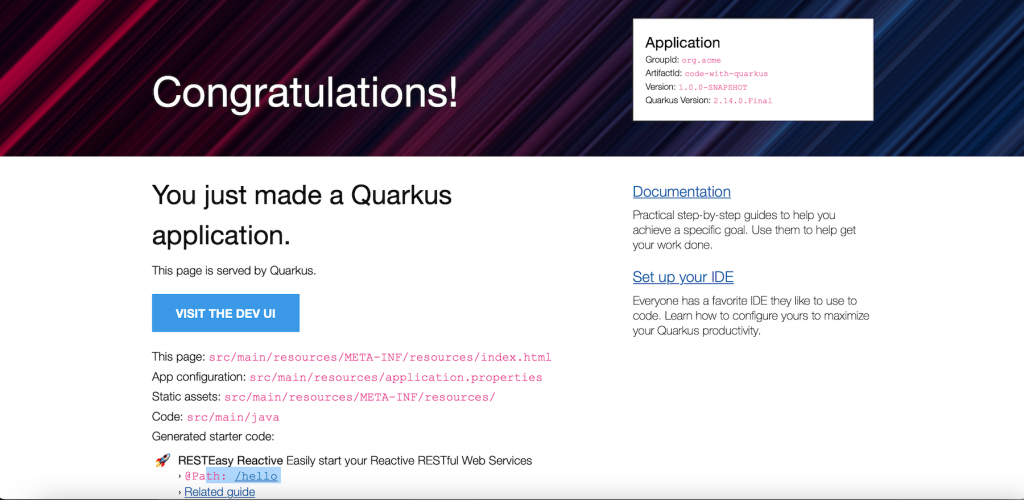
Webブラウザでhttp://localhost:8080にアクセスすると、Quarkusのトップ画面が表示されます。アプリケーション情報の確認や設定が行えるDev UIや、REST APIのパスのリンクが含まれています。

サンプルアプリケーションにはREST APIのパスとして/helloが含まれています。Webブラウザでhttp://localhost:8080/helloにアクセスすると、Hello from RESTEasy Reactiveという文字列が取得できます。
この状態でコードを変更すると、自動的に再コンパイルと再デプロイが実行されます。
VS Codeのターミナル上に表示されているQuarkusのプロンプトでqを入力するとQuarkusが終了します。
コンテナ終了
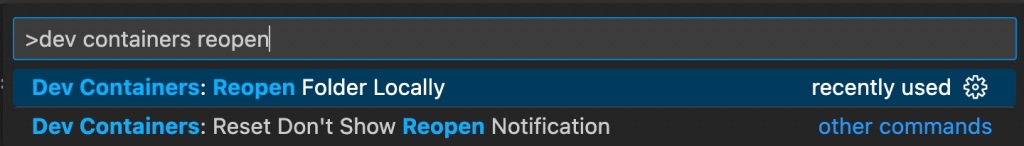
コマンドパレットを開きdev containers reopenと入力します。候補に出てくるDev Containers: Reopen Folder Locallyを選択します。

Dev Containerが終了し、ローカルのVS Codeでプロジェクトフォルダが開き直されます。
